もうおなじみかと思いますが、wordpressのエディターとして、Gutenberg(グーテンベルグ)エディターが一般的です。前と比べるととても見やすい記事が簡単に書けるのでおすすめですが、空白の大きさがデフォルトで100pxです。
少し大きすぎるなと思って調整してみました。
(1)まずは、スペーサーを配置します
変更する箇所は通常のブロックを使う時と同じように、「+」のマークを押し、その中から「スペーサー」を選びます。

(2)変更方法は2つあります!
- 数値で変更する方法
- 見た目で確認しながらドラッグして変更する方法
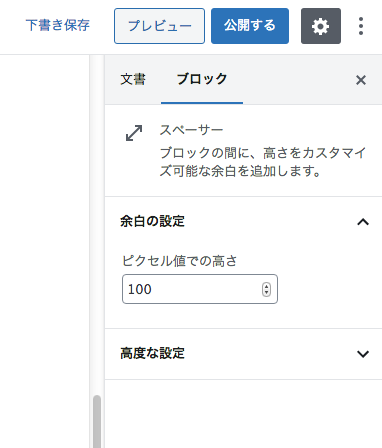
スペーサーを配置した直後、画面右側に以下のように、「スペーサー」の詳細設定ができます。ここが100pxになっているので、自分が空けたい数値を入力しましょう!

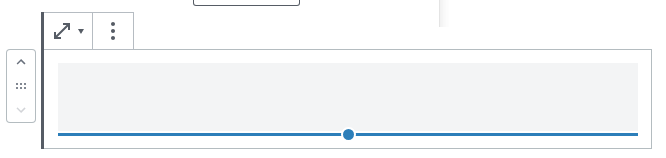
もしくは、画面上にスペーサーが表示されると青色になっている線があるのでこれをドラッグすることで変更もできます。大きさを見ながら変更できるので、初心者の方はこちらの方法がお勧めです。

慣れている方は、数値で設定するとサイト全体を通して共通のスペースを空ける事ができます。私的には50pxが良いかなという感じです。
グーテンベルクになってから、サイト全体の統一が図りやすくなり、さらに短時間で記事をきれいにかけるので、まだwordpressのバージョンアップをしていない方は、ぜひ挑戦してみてくださいね。
コメントを残す