仕事の案件でスマホでもダウンロードせずにPDF閲覧できるようにしたいという要望がありました。特に設定しないままa hrefのリンクにするとAndroidではダウンロードにするか、アプリで開くかという確認画面が表示されます。
常にこのアプリを使うという設定をしてしまった人は強制ダウンロードしかない場合もあります。自分でこの設定を解除するのはなかなか難しいですよね。
そこで、Android端末のブラウザでPDFをそのまま画像のように表示する方法を調べました。
アプリを使わずにPDFを表示する「PDF.js」
「PDF.js」。みなさん始めて聞きましたか?私は調べるまでこの存在を知りませんでした。実はこれはJavaScriptで記述されたPDFビューアです。ブラウザで閲覧できるので別にソフトをインストールする必要がありません。
以下の公式サイトからダウンロードできます。
PDF.js公式ダウンロードサイト【Mozilla】
https://mozilla.github.io/pdf.js/
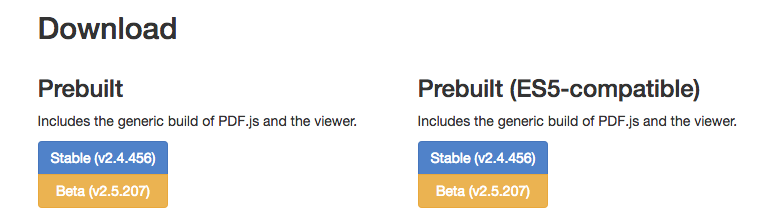
特に何も考えずにダウンロードページへ進みましたが、以下のように2つのダウンロードボタンがありました。ベータ版は除くとして候補は青いボタンの2つです。始めの私は左側をダウンロードして使いました。
現時点では、バージョン2.4.456です。

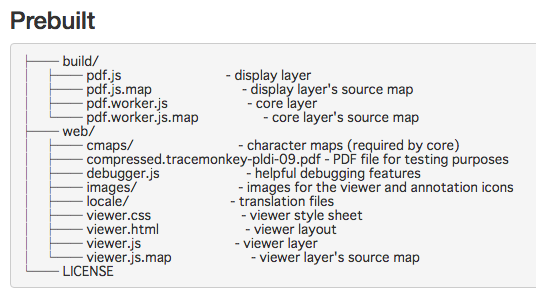
ファイル構造は以下のようになっています。

日本語の説明サイトが少ないので、とても難しいように思いますが、実はとても簡単です。
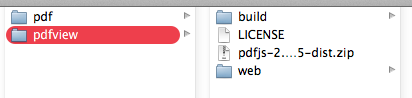
ファイル構造が以下の形で仮定して説明します。
まず、「pdfview」フォルダを作成し、ダウンロードしたファイルをすべていれておきます。私はファイルを書き換えてしまったときなど何らかのミスにすぐ修正できるようにするため、zipファイルも一緒に入れておきます。一応の保険です。

そして、「pdf」フォルダにPDF形式のファイルを入れます。
今回は「sample.pdf」を入れておきます。
サイト全体としてのファイル構造は、public_html内に「pdf」と「pdfview」の2つのフォルダを設置します。
それでは、「PDF.js」を使ってPDFファイルを開いてみましょう。通常のaタグと同じように記述し、hrefの部分に以下のように記述すれば良いです。使うビューアーのアドレスを書き、次に「?file=」の後ろに開きたいPDFのURLを記述します。
<a href="https://○○○.jp/pdfview/web/viewer.html?file=https://○○○.jp/pdf/sample.pdf#zoom=page-fit" target="_blank" rel="noreferrer noopener">PDFファイルをPDF.jsを使ってブラウザで見る</a>たったこれだけです!ダウンロードから設置、利用まで難しいことはなく簡単に利用できます。ぜひ、スマホのPDF表示に迷っている方はこの使い方をおすすめします。
しかし、上記の内容で1つ落とし穴があります。実はInternet Explorer 11を使うとPDFが表示されません!!!シェアはそんなに高くないので別に対応しなくても良いという方は良いのですが、せっかくなのでできるだけ多くの方に見てほしいですよね。そういう方は以下をご覧ください。
PDF.jsの問題点と解決方法
Internet Explorer 11に対応していないという問題点。これを解決する方法は実はダウンロードするファイルを変えるだけです。
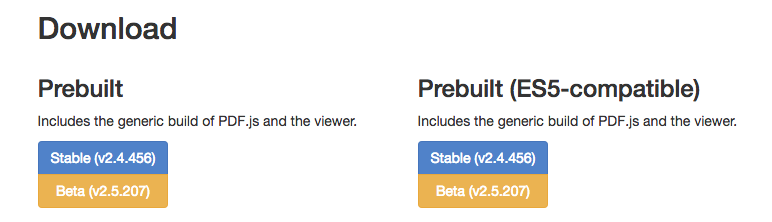
さきほど、左側のファイルをダウンロードしましたが、実はこれは下位互換性の低いものだったのです。IEなど互換性を高めたものは右側のPrebuilt(ES5-compatible)なのです。
単純に右側のファイルをダウンロードし、あとは同じ手順で大丈夫です。

ネット上で探しますと、「compatibility.js」を別途自分でダウンロードして設置し、「viewer.html」ファイル内で読み込むという方法が英語版で見つかりましたが、これを試しましたがうまくいきませんでした。
それが、右側のES5版を使うだけで解決できます。同じように悩んでいる方もいると思いますので、ぜひ解決にお役立てください!
コメントを残す