記事を書いている時に勝手に「&(アンド)」が「&」に自動変換されてしまいます。これってとても厄介です。他には「>」「<」なども同様に自動変換の対象になります。
自動変換解除方法
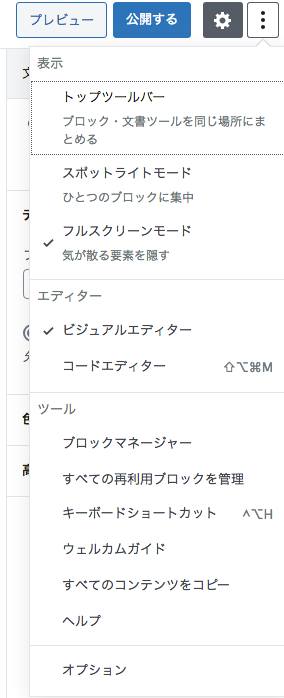
wordpressのバージョン5.4.2では Gutenberg(グーテンベルク)がデフォルトの記事編集方法ですが、記事編集が綿の右上の点のアイコンをクリックすることで、ビジュアルエディター、コードエディターのどちらかに切り替えができます。初心者でコードを知らない方は、ビジュアルエディターを使うと思いますが、例えばformを使い、GETでパラメータを渡したいなど少し技術的な書き方をしたい場合もあります。
その場合も、勝手に変換されてしまうため、パラメータを渡せず困ります。色々と解決方法を探りましたが、テーマのfunction.phpにコードを追加して、アップするという方法が多かったですが、なぜか私の環境では改善しませんでした。それに、functon.php自体をさわる事は極力避けたかったからです。wordpressのアップデートや急遽サーバに何らかのトラブルが発生した場合、すぐにサーバー移転ができるようにしておきたいです。
そこで、調べたところ、さすがwordpress、しっかりと対策されていました。
まずは、右上の点が縦に3つ並んだアイコンをクリックします。

そして、その中から「エディター」の中にあるコードエディターをクリックします。

そうすると、pやh2などのhtmlタグが表示されます。
さ、ここからが本番です。
自動翻訳されたくないタグを、以下のタグで囲みましょう!
<!-- wp:preformatted -->
ここに自動変換されたくないタグを入れる
<!-- /wp:preformatted -->実は、これで完了です!めっちゃ簡単!
実はこのタグは、特別なものではなくwordpressが用意してくれたもので、「特殊文字をそのまま表示したいときに使うタグ」です。サイト全体としては、特にビジュアルエディターで作成しているが、部分的に自動変換したくない!というところだけ、このタグで囲めば良いのです。
なかなかこれに気付く事ができず、function.phpに追記する方法ばかりがネット情報で溢れていました。こんな感じです。
//自動変換を解除する
add_filter( 'run_wptexturize', '__return_false' );これだと初心者の方は対応難しいですよね。下手にさわって動かなくなってしまう可能性があるコアなファイルです。
ぜひ、今回の簡単な方法を試してくださいね!
コメントを残す