Adsenceのコードを貼る方法は、いくつも方法があります。プラグインを使う方法が一番有名でメジャーな方法だと思いますが、プラグインはいつ使えなくなるか分からないので注意が必要だと思います。そのため、最も簡単で初心者でもできる方法でいきます。
▼目次
wordpressのバージョン確認でGutenbergが使えるかどうか確認する
Gutenbergは簡単に言うと、ブログのように投稿する時に使うエディターのことです。wordpress5.0をお使いの方はこのGutenbergを利用できます。もし、利用できない場合はwordpressをアップグレードしてください。くれぐれもバックアップは忘れずに、特に忘れがちなのはデータベースのバックアップです。ワンクリックでエクスポートできますので、万が一に備えて行いましょう!

ちなみに、Gutenbergが使える倍は右図のように管理ページから投稿ボタンを押します。
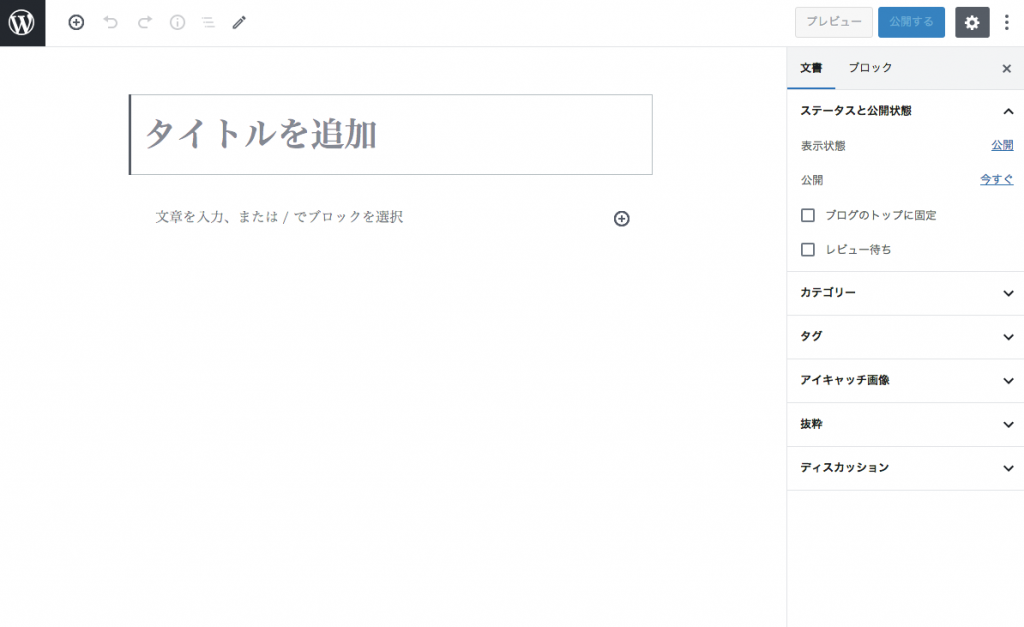
すると、以下のような形で表示されれば、これがGutenbergです!

いかがでしょうか?表示されましたか?リリース前と比べるとかなり新鮮な印象ですが、慣れるまでは無駄に時間にかかってしまいそうですね。
Gutenbergで「再利用可能ブロック」にGoogle Adsenceのコードを入れる
さー、それでは実際に「再利用ブロック」を使ってコードを入れていきましょう。まだこの機能を一度も使った事がない方は、そもそもブロックの中にこの文字すらないので、焦らないでください。この方法でやれば、しっかりできますよ。
まず、「投稿」ボタンを押すとこのような表示になります。

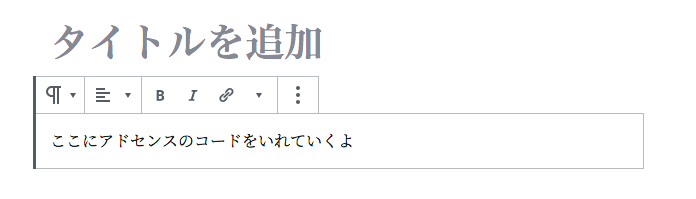
ここで、あまり考えずに、「文章を入力、または/でブロックを選択」のエリアをクリックして、このように入力してみます。

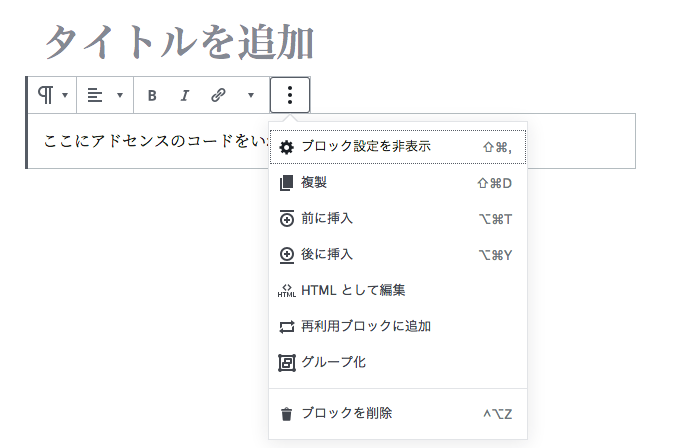
ここからは大切です。点が3つ縦に並んだボタンを押すと、「HTMLとして編集」を選びます。

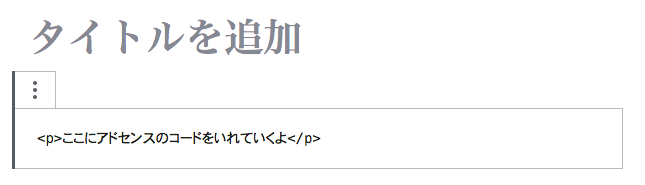
すると、表示が代わり、htmlタグで入力して文字が表示されます。あまり専門的なことを知らない方は、書いてある通りにしてくださいね。

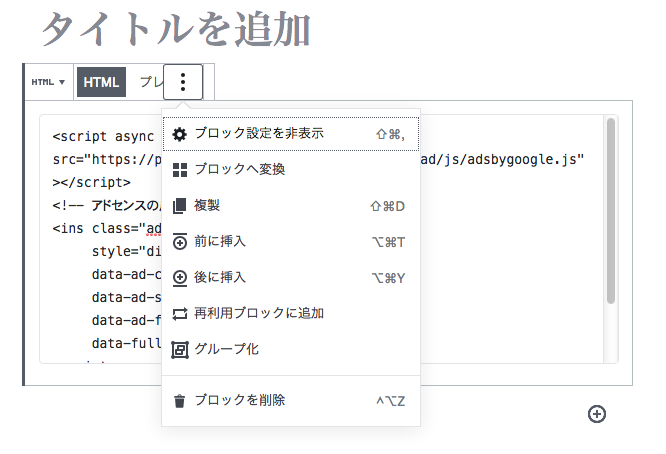
そして、先ほど書いた文章は特に意味がないので、ここにgoogle adsenceの管理ページからコピーしたコードを貼付けます。

コピペが終わったら、最後の作業です。

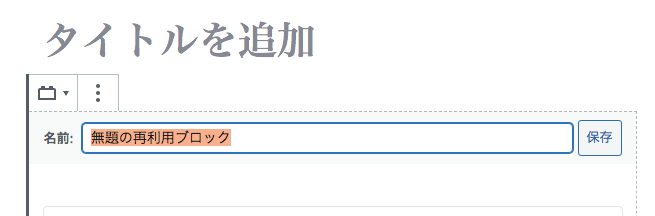
また、右上にある3つの点が縦になったところをクリックし、次は「再利用ブロックに追加」を選びます。すると、ブロックの名前の入力欄が表示されますので、自分が分かりやすい言葉でかきます。アドセンス、adsence、だけでも良いですし、adsense displayなど具体的な広告の種類を書くと後から分かりやすいと思います。

「保存」ボタンを押して、これで登録が完了いたしました!ね、難しくないでしょう?
新規投稿で「再利用ブロック」が利用できるか確認する
ここまで来たら後は、難しいことはありません。
新規投稿ボタンをおして、自分が作った「再利用ブロック」を配置するだけです。

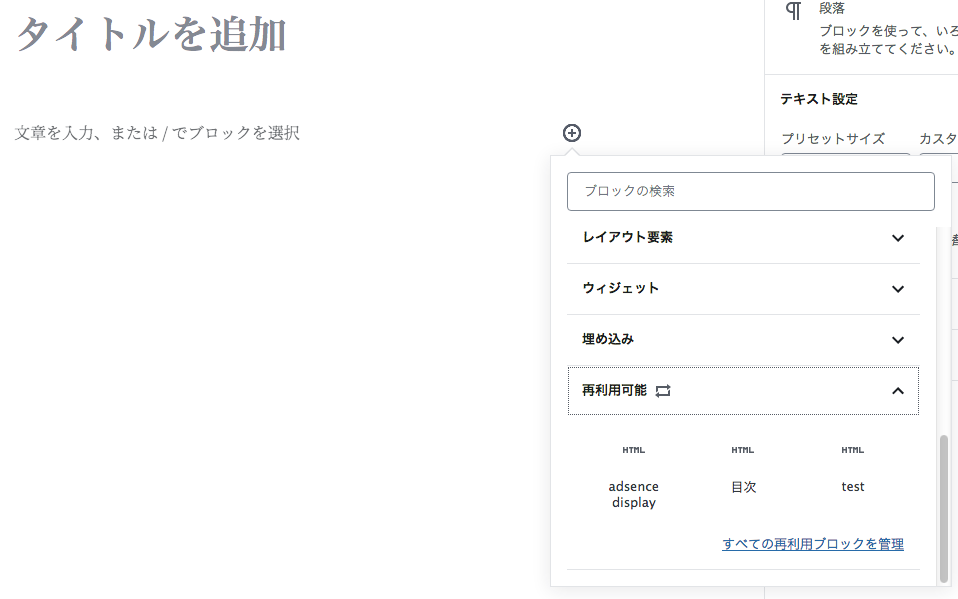
どうでしょうか?ブロック追加の際に一番下までスクロールしてください。「再利用可能」と表示されていますか?自分が作成したブロックはありますか?これをクリックすれば、OKです!
ここで、一つ大切なところです。この再利用可能ブロックは、同じコードを何度も使い回す為の目的ですので、勝手にブロックを書き換えてしまうと、すべてのブロックが変更されてしまうので、注意して扱って下さい。
この目的から考えても、adsenceのコードを使う為にあるのかと思うくらい的確な機能です。これを使うと、無駄なプラグインやfunction.phpなどコアを触る必要がなく、安全に初心者の方でも運用です。
実際にGoogle広告が表示されるか確認する
それでは、最後にしっかり広告が表示されているか確認してみましょう!自分が投稿したページをチェック!
あれ、、、表示されていない。そんな人は焦らずに待ちましょう!新規でコードを使う場合は表示まで時間がかかることもあります。1時間程度待ってもう一度確認してみてくださいね!
コメントを残す